반응형
React는 웹앱을 만드는 데 사용하는 Library이다. html에서는 반복되는 코드를 (Ex : Header) 한 Component로 만들어 긴 코드를 Component 한 개로 만들 수 있는 기능뿐만 아니라 js를 페이지 코드 안에서 쓸 수 있는 장점도 있다. 우리는 처음부터 설치하지 않고 사람들이 미리 만들어놓은 template를 사용해 react 프로젝트를 만들 거다.
사전 설치
node.js 와 npm를 설치해야 한다.
필자는 node.js(v18.2.0) , npm(8.9.0)를 사용하고 있다.
프로젝트 만들기
이 명령어를 사용해 react앱을 만들 수 있다.
npx create-react-app [앱 이름]typescript를 사용해 react 앱을 만들려면 이 명령어를 사용해 만들 수 있다.
npx create-react-app [앱이름] --template typescript아래와 같은 메시지가 나오면 y를 눌러 create-react-app을 설치하자

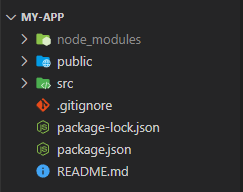
cra(create-react-app)으로 앱을 생성하고 나면 프로젝트 구조가 아래와 같을 것이다.

테스트 하기
프로젝트 폴더에서 아래의 명령어로 테스트할 수 있다.
npm start명령어를 실행하면 아래와 같은 화면을 가진 브라우저창이 나올 것이다.

이제부터 마음껏 react 세상을 경험해보자
반응형